DISCOVERY & ARCHITECTURE – We start with an on-boarding call where we go over your needs and goals for the website. Then, we document all technical requirements and make sure we understand every element of your brand’s identity from colors and typography to your logo and visuals. Like with building a house, we must begin the design process with the site architecture and user-experience (UX). This includes all content planning and integration mapping.
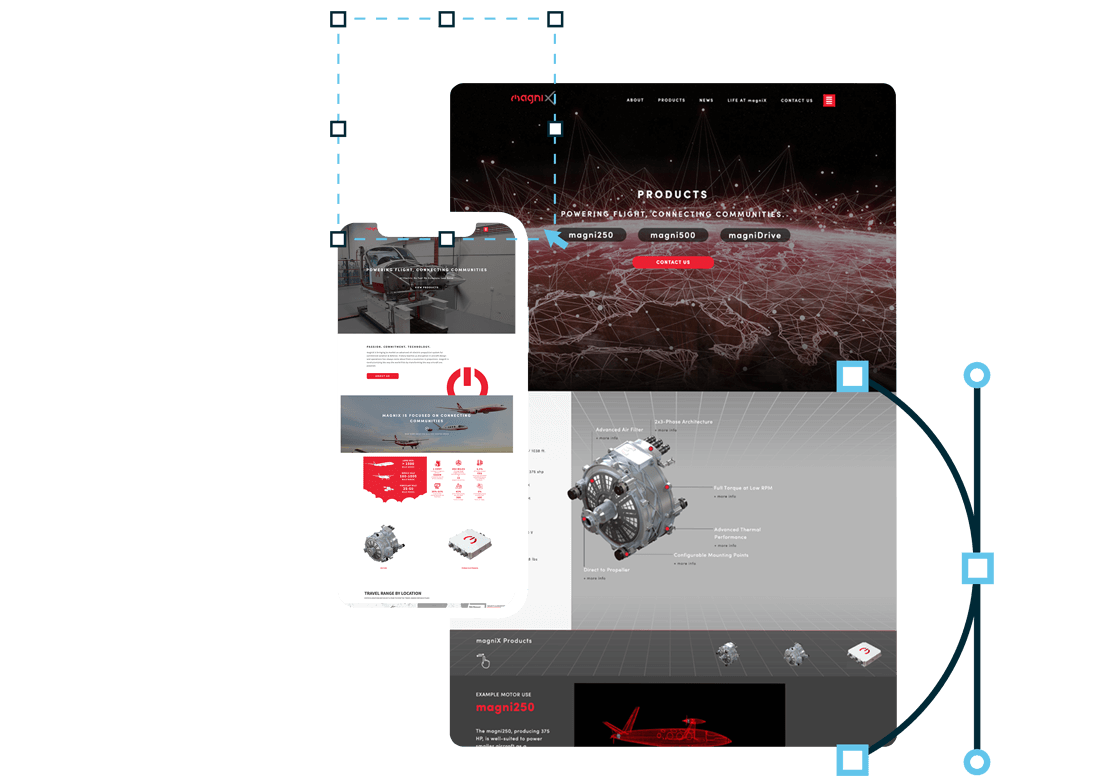
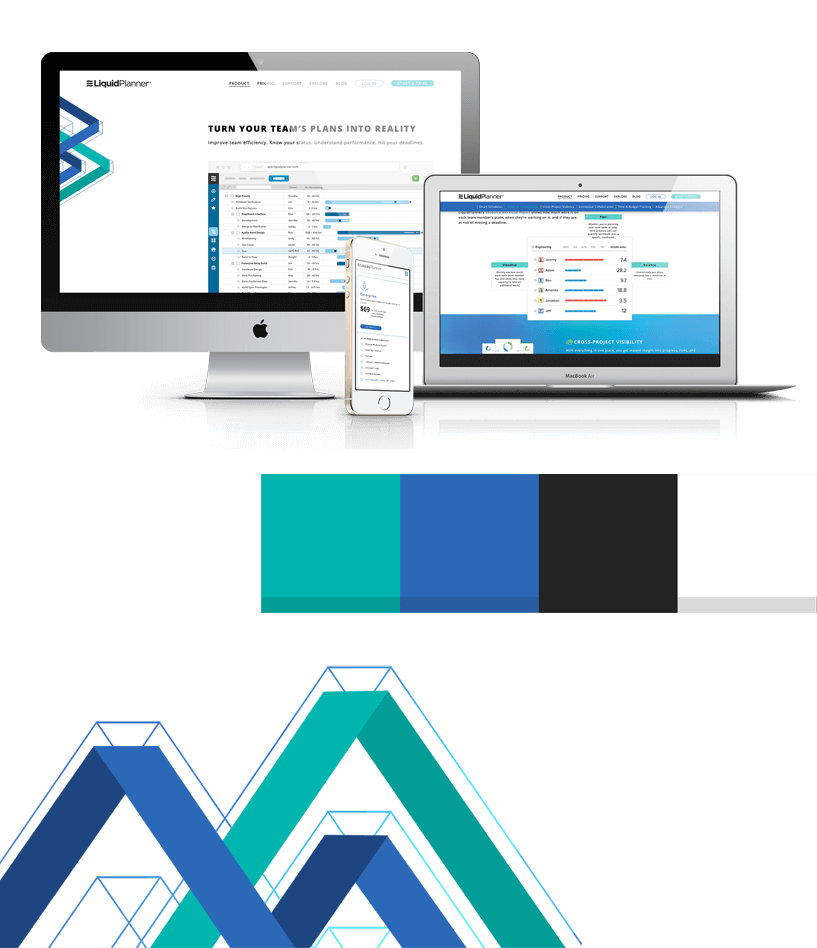
DESIGN & DEVELOPMENT – This is where we see some tails wagging. We combine your brand identity with the site architecture and our expertise to design each page of your site. Here, we partner closely with you at every stage to make sure you approve of each element before moving on to the next. Once all the designs are approved, we can dig into the development. Throughout this process, you gain a better understanding of how the website performs on various devices and become familiar with the basic look and feel.
CONTENT CREATION & SEO – Now that the website’s skeleton is completed, it’s time to drop in the content. We take care of importing the content so all you have to do is sit back and watch your vision come to life. With your content in place, we conduct a thorough review of your site to ensure each page is properly optimized for SEO. We also make sure all your old URLs are redirected to your new site—a task that’s often overlooked but can cause mayhem if not done right.
TEST & LAUNCH – Before we unleash your site to the public, we must make sure everything works as it should. This includes testing across various devices, browsers, and overall usability of the site.This is the time to celebrate—your new site is complete! Once your launch date is scheduled, you can start spreading the word and getting your customers ready for the big day. We’ll be around to make sure everything runs smoothly. Before we let you go, we walk you through everything you need to know to make edits on your own. That way, you don’t have to rely on us every time you want to make changes to your site.